This project is live here
During my time working in Twilio, I realised that we do not have an easy way to show all Twilio products from a webapp, without going through a long setup process.
This App is created initially to show users what Twilio’s core products are with very little configuration. But interestingly, shortly after starting this project, I realized it can be quite useful in many scenarios. Such as:
- Hide your real number when making calls / sending messages
- Quickly boot up a video chat room inside the browser if any of the participants don’t want to install the 3-rd party apps. (using webRTE)
- maintain an accessible call and message log for this virtual number.
- and of course, its initial purpose is to demonstrate Twilio products to new users.
I tried to code in the most maintainable way using new technologies available and here are some technical keynotes:
- Progressive Web App (PWA) meaning this app can be ‘installed’ locally to reduce reloading costs. It also gives the app ability to use some native APIs. For example, it supports push notifications and off-session data refreshing. I used this feature to send user notifications about the cost of each call/message.
- Single page application (SPA). Users can seamlessly navigate to other pages inside this app without reloading.
- supports Twilio numbers, e2e Phone calls, VoIP phone calls, view call logs, and sending SMS and video chats.
- fully in typescript.
- Responsiveness as a key principle. It will work on all devices (except IE).
- Follows Google material design principles.
- Async loaded frontend components to provide faster first meaningful paint(FMP) time.
- VueJS and ExpressJS.
- webRTE, if the browser supports it. Zero configuration to establish a video call in the browser.
- OpenAPI with generated clients, you can see it here: https://intense-stream-63035.herokuapp.com/api-explorer/
- fully automated deployment pipeline
- frontend assets: Netlify
- backend Node service: Heroku
- Redis server: Heroku
- Issues and project Kanban board managed by Github.
- And open sourced – https://github.com/krnan9525/twilio-demo-suite
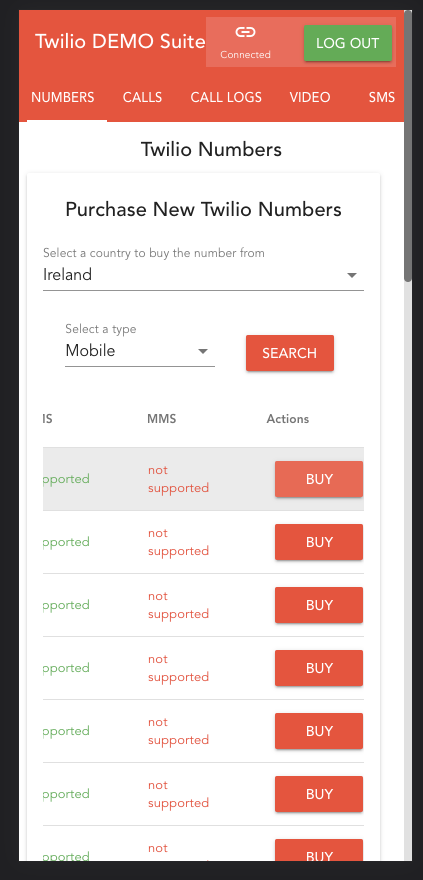
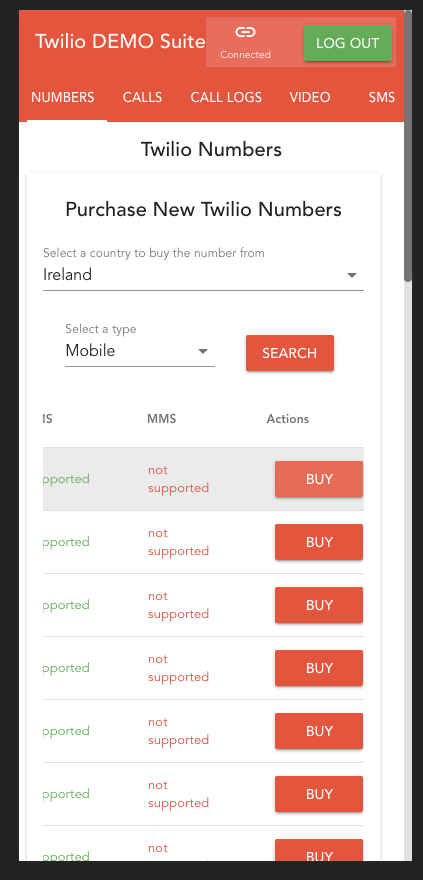
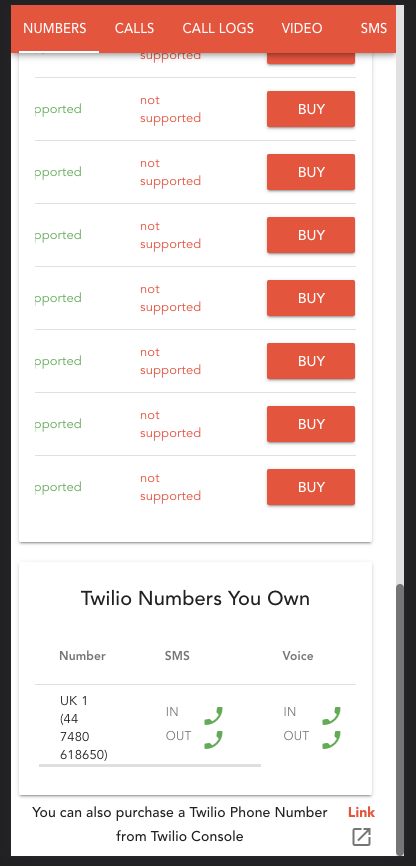
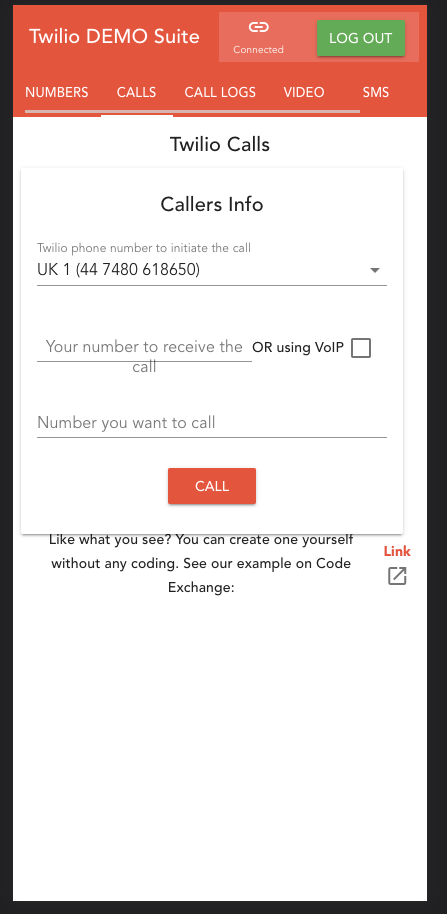
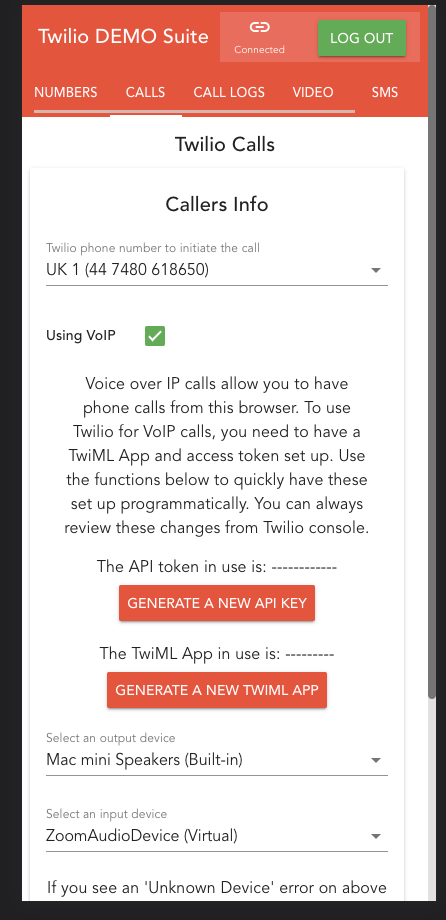
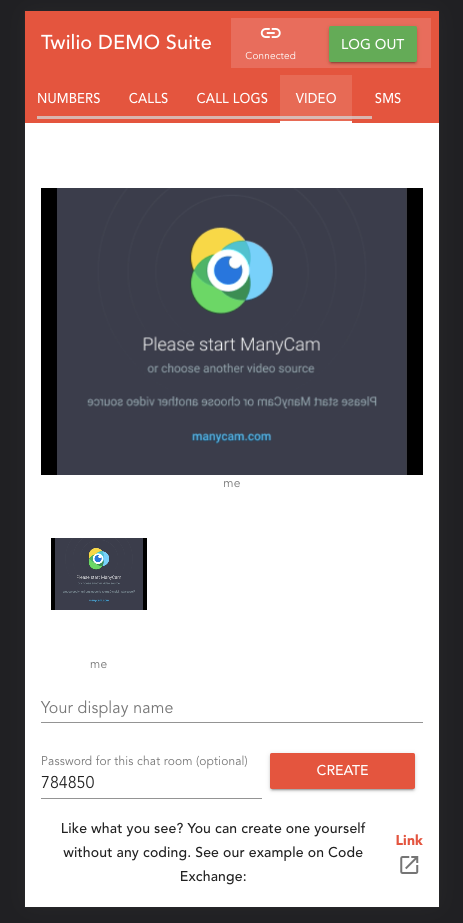
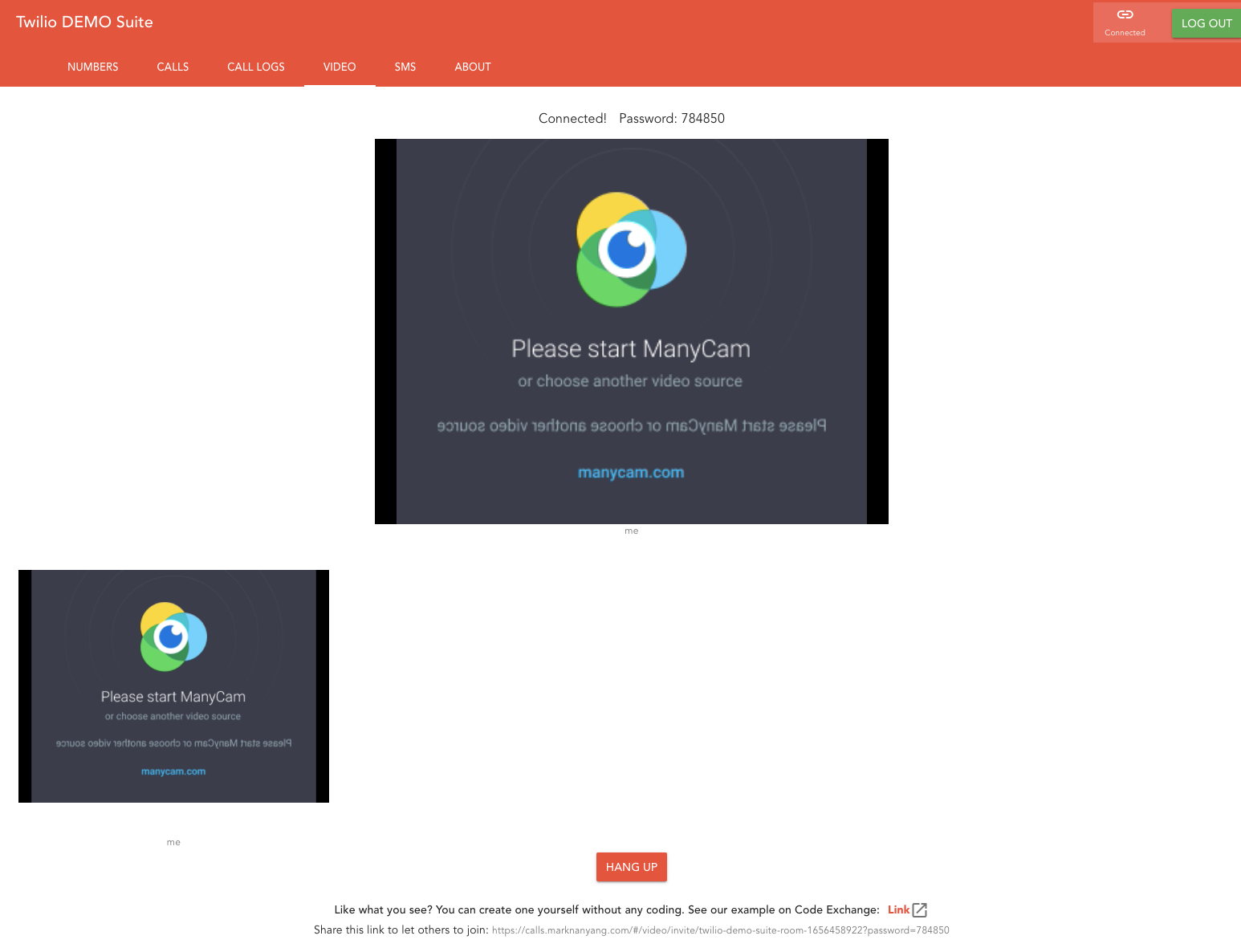
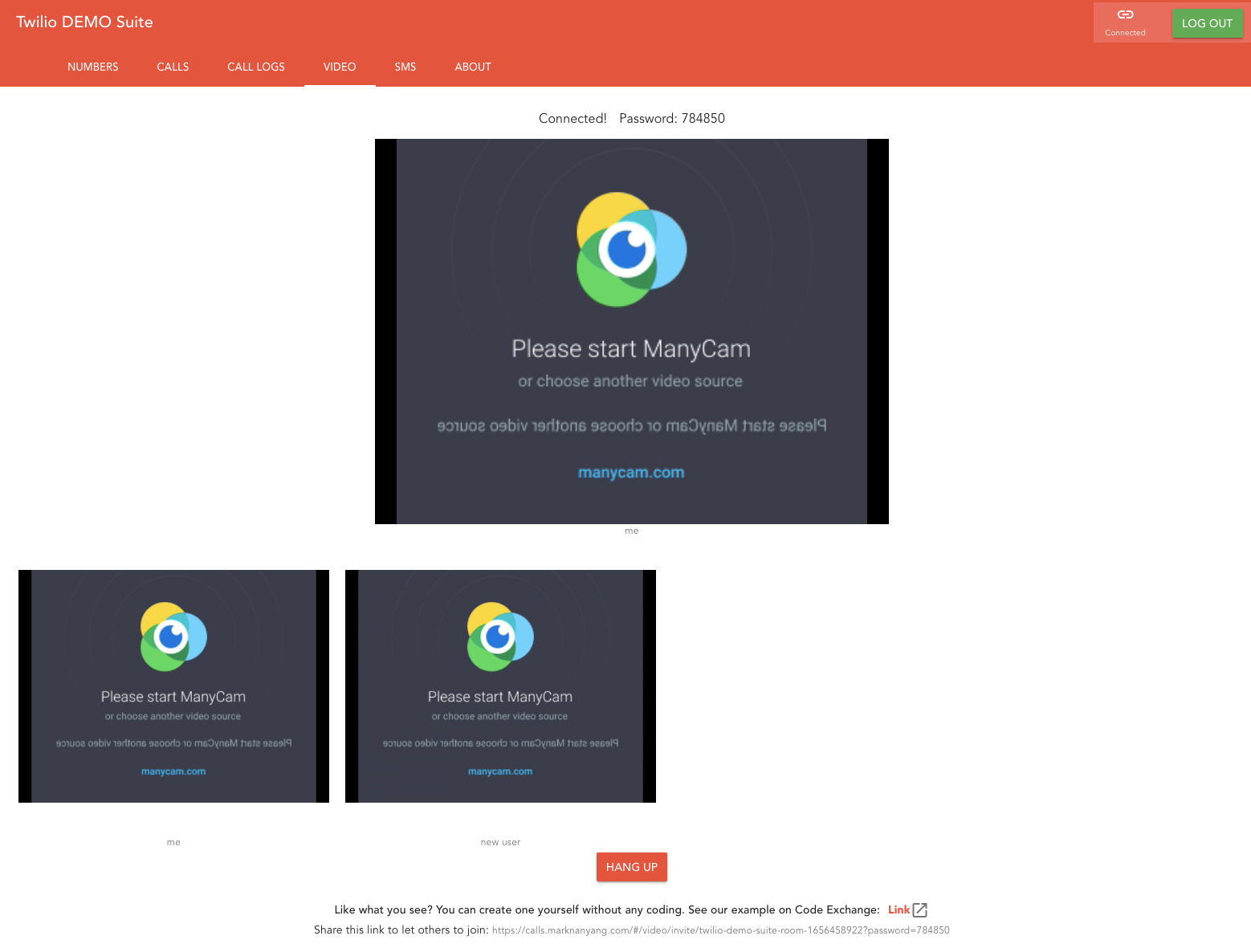
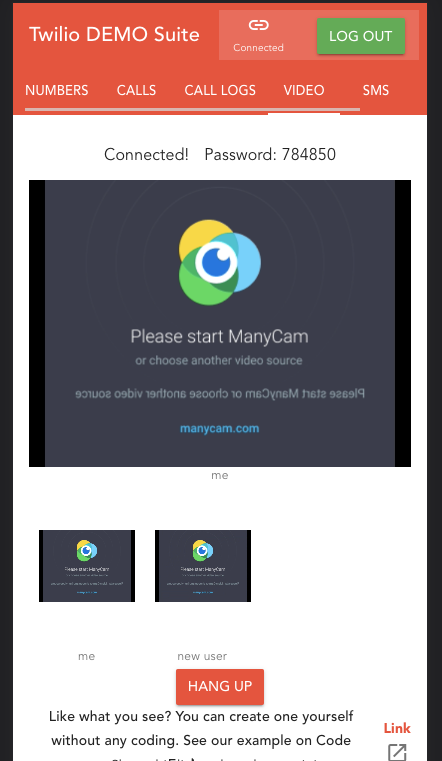
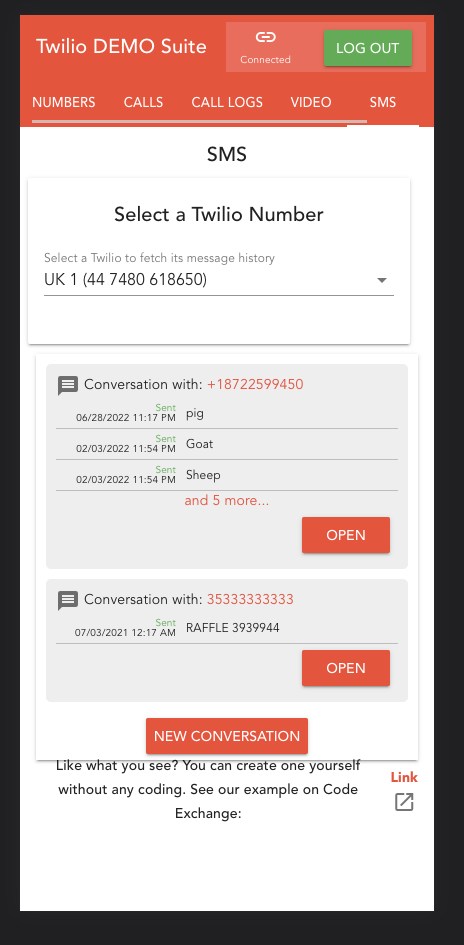
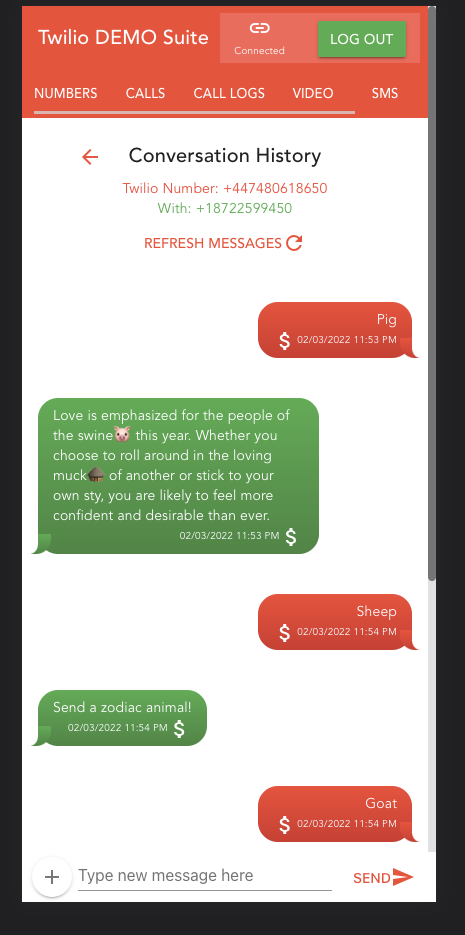
Here are some screenshots: